
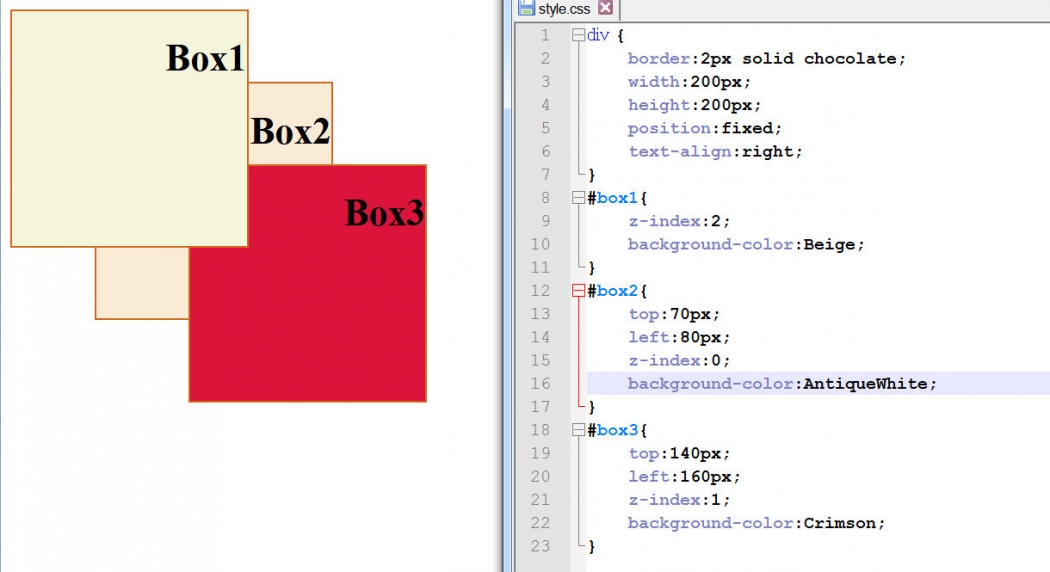
Bookshelf v8.1/8.2: Using Cascading Style Sheets to Modify Position, Dimension, and Text Attributes of an Object

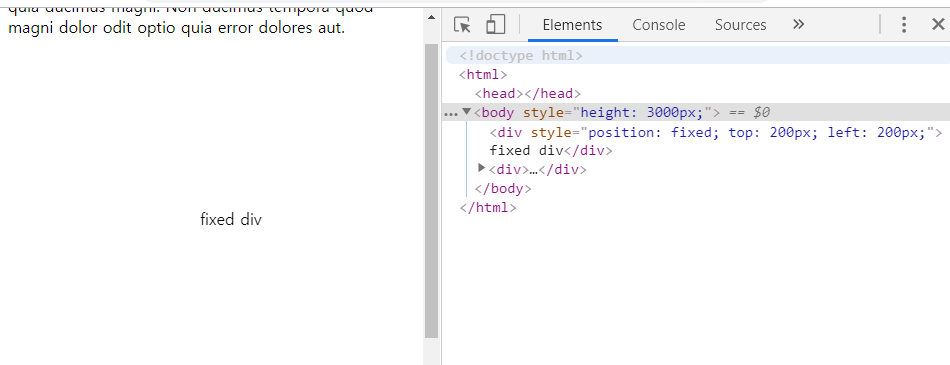
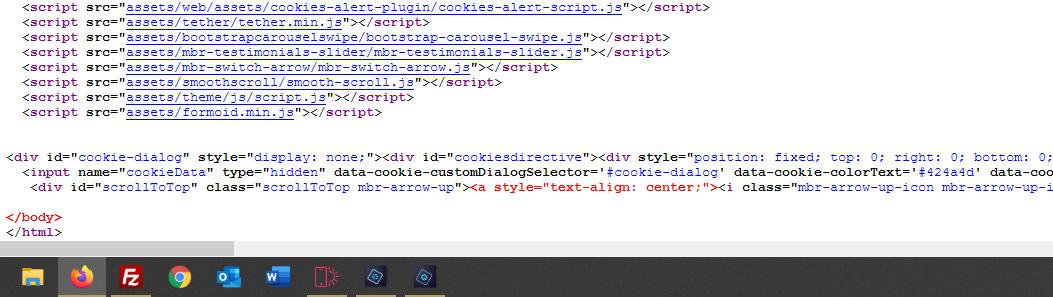
CSS: style="position: fixed" causes document to "ignore" <div> and overlays content - Stack Overflow

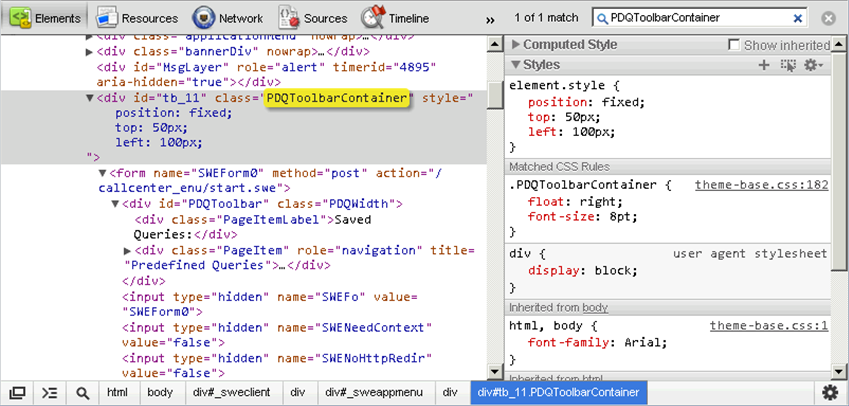
Position: fixed, partially superposed divs, determined as not visible · Issue #3369 · cypress-io/cypress · GitHub