Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

Couldn't resolve `'types' can only be used in a .ts file. Vetur(8010)` · Issue #1347 · vuejs/vetur · GitHub

Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub
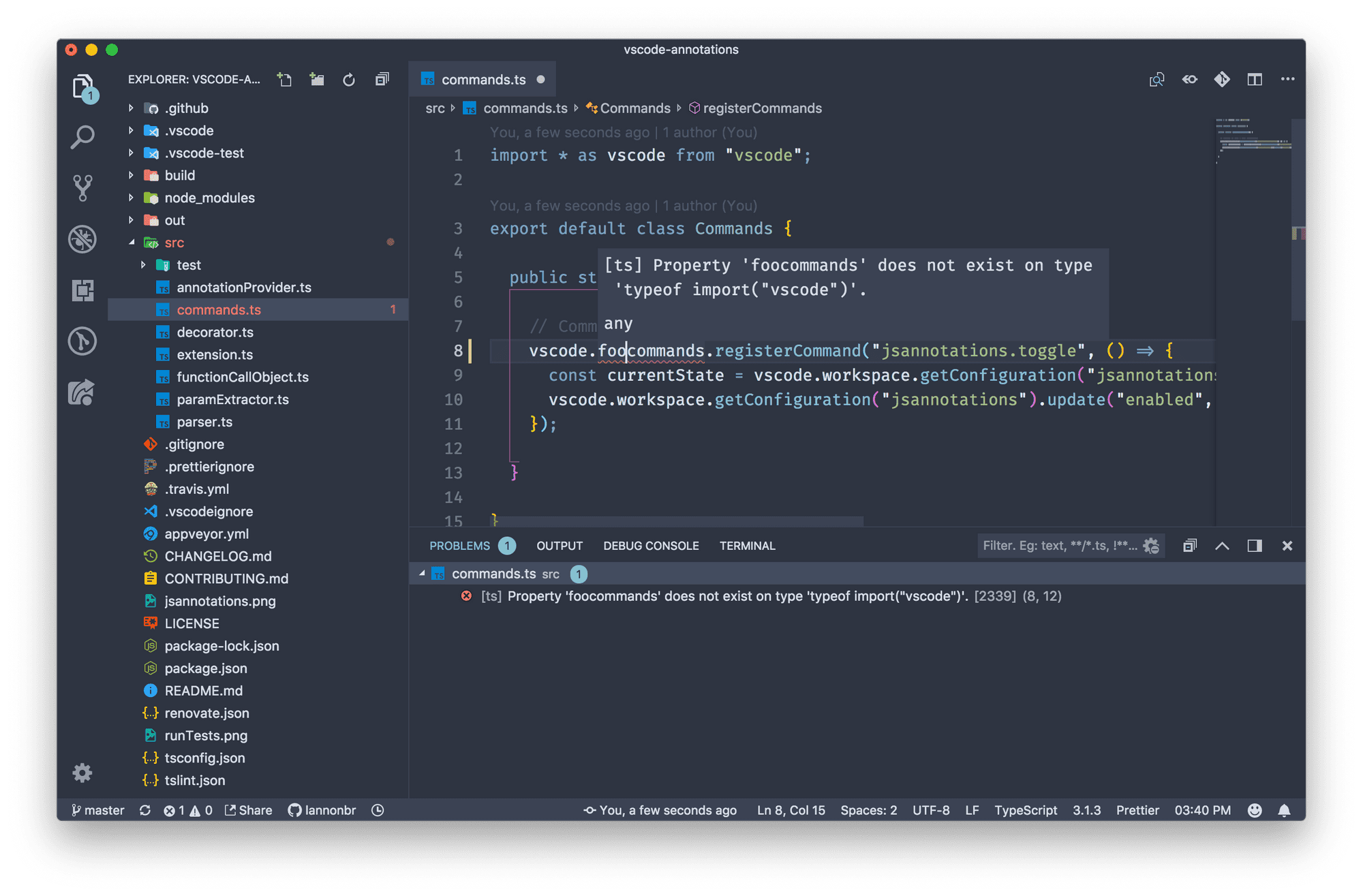
![ts] 'types' can only be used in a .ts file" Error in TS file · Issue #49639 · microsoft/vscode · GitHub ts] 'types' can only be used in a .ts file" Error in TS file · Issue #49639 · microsoft/vscode · GitHub](https://user-images.githubusercontent.com/10254377/39889025-aaf4b08a-5464-11e8-93bd-3304a5cee03c.png)
ts] 'types' can only be used in a .ts file" Error in TS file · Issue #49639 · microsoft/vscode · GitHub

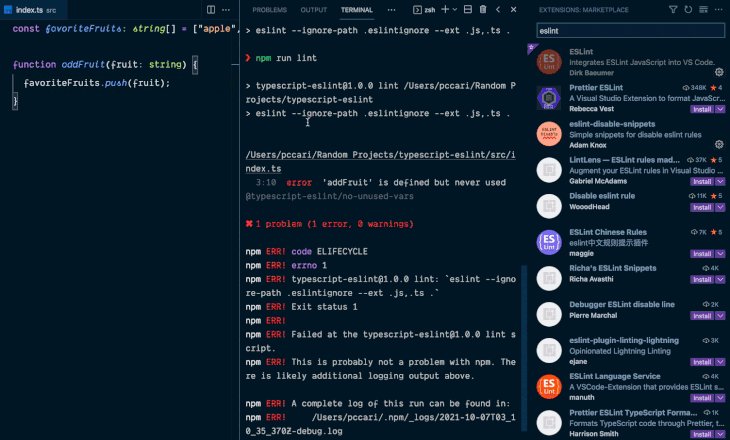
![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/jp8St.png)











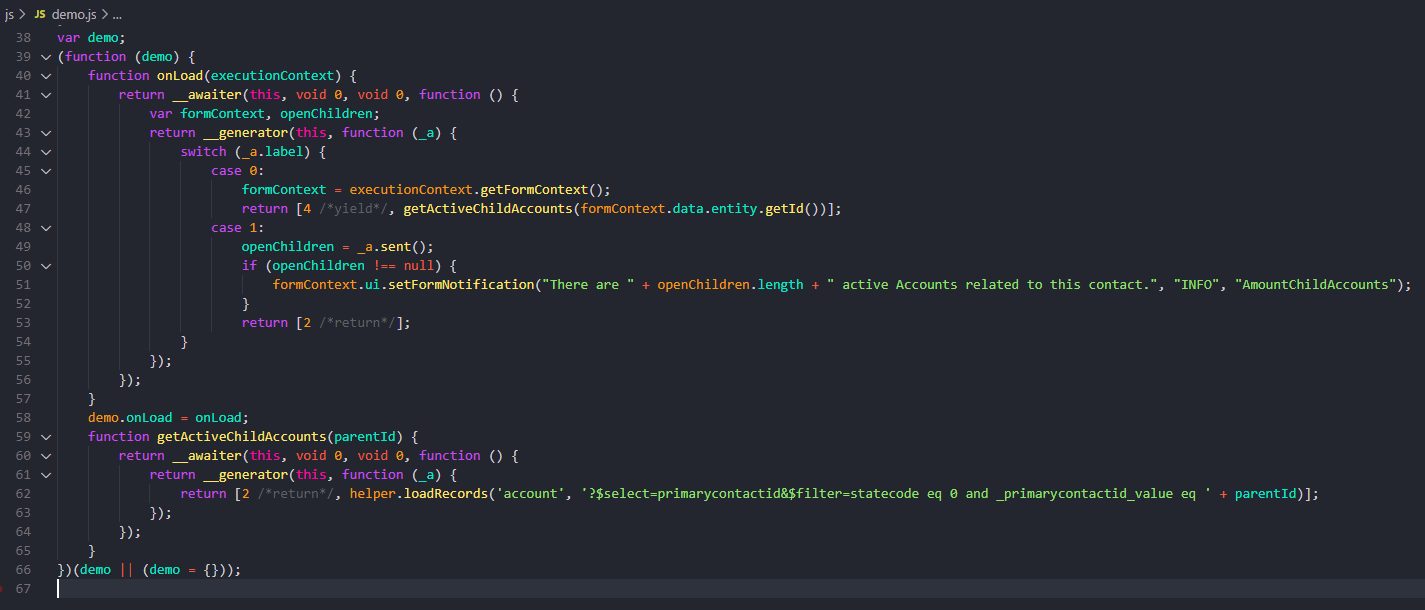
![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/RpEfG.png)